Melba est enfin lean
Comment melba est devenu lean ou comment nous focalisons efficacement nos efforts grâce à un process produit de qualité
J’ai démarré melba sans connaître le monde du développement. Depuis la date de création, notre équipe a traversé de nombreuses difficultés, notamment liées au sourcing du besoin utilisateur et à la priorisation de nos fonctionnalités, en d’autres termes au sujet sur lequel nous concentrions nos efforts.
Introduction
Au démarrage melba était un fichier Excel rempli de macros VBA à l’image de ce que je faisais en tant que consultant en stratégie pour SKP dans des industries variées. Je sourçais des données, les structurais dans un Excel puis les analysais pour en tirer des recommandations à faire aux comex de grands groupes comme Lafarge, Essilor, etc. Bref. Un Excel pour gérer la production des restaurateurs.
J’ai essayé de vendre cet Excel, j’ai réussi une fois, puis j’ai vite compris que ça n’était pas très scalable. Depuis, melba a été financé par Elior, nous nous sommes perdus un temps à essayer de répondre au besoin du groupe sans avoir aucune maturité en termes de processus interne, avons échoué, puis avons réorganisé nos process pour redevenir lean et itérer à sauts de puces plutôt qu’à force de moonshots.
Aujourd’hui melba connaît mieux ses utilisateurs, priorise tous les besoins et la réponse à ces besoins (des fonctionnalités), réalise des sprints courts et met en production plusieurs fois par jour sans régression.
Dans cet article, je vais décrire comment melba organise la priorisation des fonctionnalités grâce à différents outils en SaaS. Je ne décris pas le sourcing via des ateliers utilisateur ni l’aval, l’organisation du développement.
Le sourcing du besoin utilisateur
Plus de 3000 personnes se sont inscrites sur melba.
De nombreuses autres nous ont contacté via différents canaux, l’email, le téléphone, typeform, des rencontres.
Je m’efforce de systématiquement demander aux utilisateurs ce qu’ils attendent. Ils convergent dans la même direction : un outil qui permet d’exploiter le potentiel de leur cuisine, ça tombe bien, c’est notre mission !
Avec le temps, on découvre que le sujet est loin d’être simple. Le métier est complexe et c’est pour cela qu’il n’a pas été disrupté jusqu’ici. Puisque le développement web est coûteux, on a intérêt à avoir des specs de qualité en amont, revenir au minimum sur ce qui a été fait dans un premier temps. Ca demande une très bonne compréhension du besoin pour viser juste, gagner en traction et dégager des moyens pour aller plus loin.
Premier enseignement : il faut passer d’une culture de l’oral à une culture de l’écrit. Garder trace de tout ce qui est évoqué par les utilisateurs est nécessaire à une collaboration optimale et d’autant plus important que le nombre de personnes impliqué augmente.
On tente donc dans un premier temps d’inciter au maximum nos utilisateurs à nous faire des retours écrits.
Pour ce faire, on a ajouté des champs leur permettant de faire des feedbacks à nos formulaires de demande de contact et de demo typeform.
Ces formulaires sont accessibles via le site web de melba et différents e-mails envoyés à nos prospects.
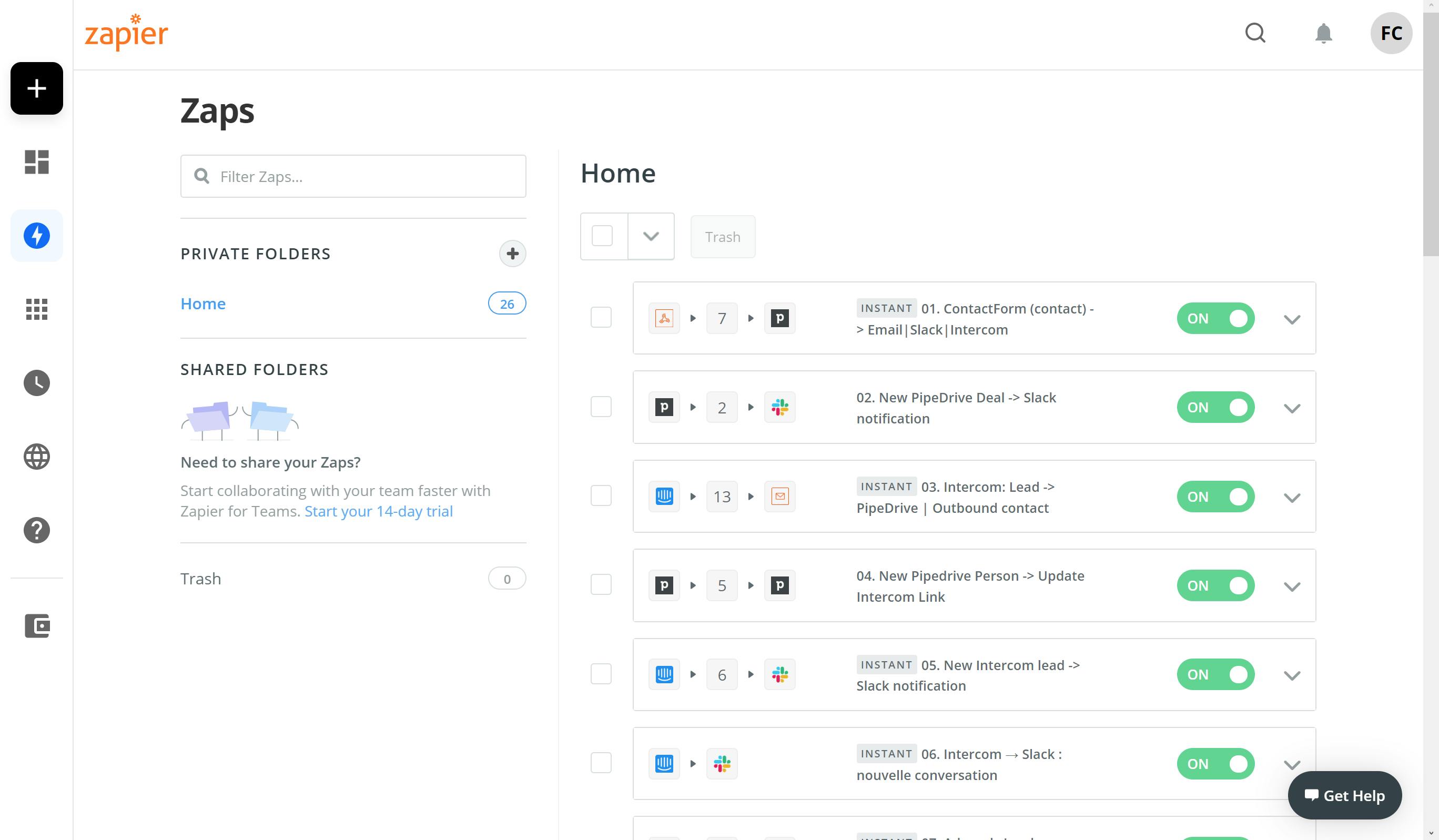
Grâce à Zapier, le contenu est envoyé sur Intercom et Pipedrive, nos outils marketing et commercial. L’écran ci-dessous rend compte d’un certains nombre de tâches qui sont automatisées via Zapier pour simplifier notre travail.
Une vue sur les zap utilisés pour synchroniser nos outils :
Intercom permet par ailleurs de mieux qualifier les prospects. L’Operator permet de poser une question, hydrater des champs spécifiques et dérouler une logique particulière, chez nous l’ajout de tags caractérisant le besoin prioritaire.
Grâce à Zapier, des deals sont automatiquement créés sur Pipedrive et chacun de nos appels est l’occasion de mieux caractériser le besoin. Les notes rajoutées sur Pipedrive sont remontées sur Intercom.
Les discussions qui ont lieu sur Intercom et qui sont relatives au besoin de l’utilisateur sont taguées et remontent elles automatiquement sur ProductBoard. Tout ce qui est relatif au besoin et qui n’est pas automatiquement remonté sur ProductBoard est alors saisi manuellement par un membre de notre équipe dans ProductBoard.
ProductBoard est un outil merveilleux. Il a un UX fantastique : grande modularité, parcours simples et UI léchée.
Grâce à ProductBoard, tout le besoin de nos utilisateurs est centralisé et associé à des fonctionnalités passées ou à venir.
Toute l’équipe peut ajouter des retours (en citant ses sources) et consulter la base existante.
C’est même utile pour démontrer à des investisseurs l’opportunité de marché : ça a beaucoup plus d’impact quand le pain est exprimé directement par les utilisateurs.
La digestion de ce besoin et la priorisation des fonctionnalités
L’association des besoins à des fonctionnalités
Les besoins sont surlignés et associés à des fonctionnalités. Ces fonctionnalités ne sont pas forcément encore claires (tout dépend de leurs positionnement dans notre backlog) mais répondent au besoin.
Si l’utilisateur décrit son besoin sous la forme d’une fonctionnalité, on ne va pas forcément introduire cette fonctionnalité là. Il est probable qu’une autre fonctionnalité y réponde tout aussi bien voire mieux.
On évalue également la criticité de la fonctionnalité pour l’utilisateur.
A ce stade, les fonctionnalités sont décrites de manière succincte. Plus tard, elle sont reformulées sous forme d’US (“En tant que X, lorsque je me trouve ici et que je fais ça, je veux Y afin de Z”). Elles sont associées à des tests d’acceptance, c’est un autre chapitre.
L’affectation d’un feedback à une fonctionnalité sur ProductBoard :
On source tout le besoin sur ProductBoard.
On ne met toutefois pas dans notre backlog ProductBoard tout ce sur quoi notre équipe de développement travaille :
- Les ajustements UI : on s’efforce d’avoir un UI impeccable en permanence. Les ajustements polémiques sont fréquemment minimes et notre PM décide à chaque poker de l’opportunité de combler le sprint backlog avec ces tickets
- La dette technique : elle est plutôt faible à part sur un bloc circonscrit de notre application. Pour ce bloc et parce que la tâche est conséquente et nécessite un effort de priorisation et d’organisation, des tickets sont créés sur ProductBoard et entrent en concurrence avec les tickets fonctionnels. En pratique, on tâche de diminuer en priorité la dette technique avant de rajouter d’autres fonctionnalités.
La hiérarchisation des fonctionnalités
Tout notre produit est décrit sous forme de fonctionnalités qui deviennent des US puis qui seront détaillées via des tests d’acceptance.
Sur ProductBoard, on répartit les fonctionnalités dans leurs blocs fonctionnels respectifs. Les US et tests d’acceptance sont rédigés sur Trello et conservés dans un wiki sur Confluence pour conserver la compréhension de ce que fait notre application. Il nous est déjà arrivé de ne plus nous souvenir dans les détails de ce que faisait une fonctionnalité. La conservation des tests d’acceptance permet à n’importe quel membre de l’équipe de comparer ce qui était prévu et ce que fait notre application (en général cela converge à 100%) et d’identifier les edge cases.
Un job en or
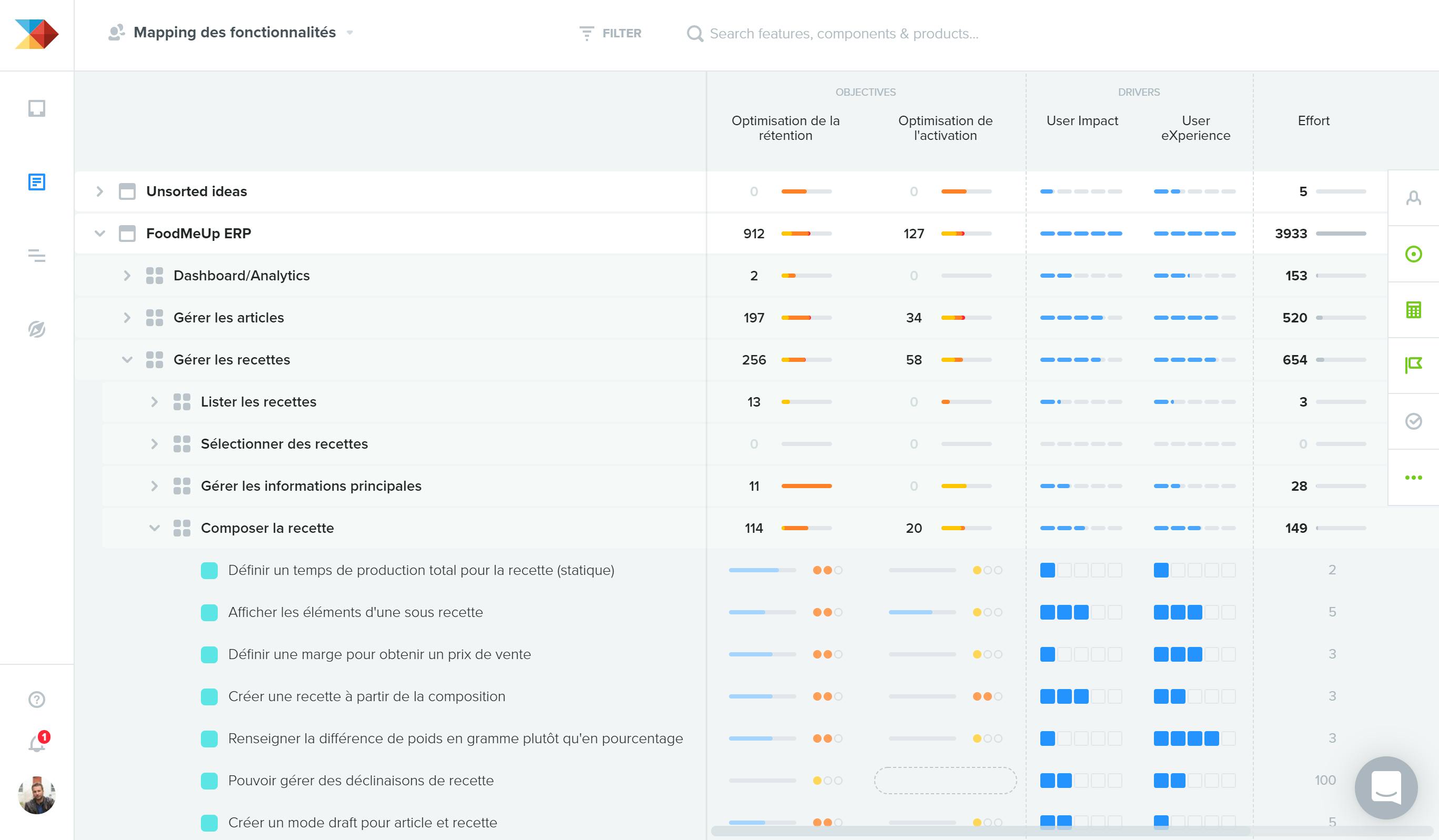
L’évaluation des fonctionnalités
Les fonctionnalités sont évaluées au regard de deux aspects :
- L’alignement avec nos initiatives stratégiques
- Leur ROI
Les initiatives stratégiques sont des orientations données à notre produit et qui sont alignées avec notre vision et notre roadmap. On doit mener à bien ces initiatives et la mise en place de certaines fonctionnalités y participent à divers degrés (nice-to-have, should-have, must-have).
Le ROI est déterminé par la valeur que la fonctionnalité a pour les utilisateurs et l’effort qui nous est demandé pour la développer. La valeur est déterminée de manière plus fine par l’évaluation de certains drivers, nous nous sommes pour l’instant limités à deux d’entre eux, l’impact utilisateur et l’expérience utilisateur, définis comme suit :
User Impact
User Impact
1. Score inférieur à 2
2. Score de 3 ou 4
3. Score de 5 ou 6
4. Score de 7 ou 8
5. Score de 9 ou 10
Nombre de personnes
0. Personne
1. Presque personne – on a peu d’insights
2. Quelques retours
3. 1 sur 2 – beaucoup de monde le demande
4. Une majorité – on a beaucoup d’insights
5. Tout le monde
Criticité
0- La fonctionnalité est inutile
1. L’utilisateur exprime un souhait d’avoir la fonctionnalité
2. L’utilisateur trouverait normal de bénéficier de la fonctionnalité
3. L’utilisateur ne veut pas attendre pour bénéficier de la fonctionnalité
4. L’utilisateur ne peut pas attendre pour bénéficier de la fonctionnalité
5. La fonctionnalité est critique et l’utilisateur n’utilise pas melba sans elle
User eXperience
Au-delà de la réponse au besoin, la fonctionnalité augmente la satisfaction et l’engagement de l’utilisateur
0- Pain – NPS 1 à 4
1. Neutral – la fonctionnalité ne créé pas d’engagement – NPS 5/6
2. Positive – La fonctionnalité suscite une émotion positive NPS 7
3. Satisfactory – La fonctionalité répond aux attentes – NPS 8
4. Happiness – L’utilisateur nous recommande fortement – NPS 9/10
5. User Delight, c’est innatendu, l’utilisateur fait “Waouh”
Composantes de l’UX
- usabilité
- désirabilité
- accessibilité
- crédibilité
- utilité
- repérabilité
L’effort est une traduction du temps passé à faire une fonctionnalité, avec un exemple :
Échelle de 1 à 4 qui reflète le temps passé. 4 = très long. 1 = très rapide
4 – grosse brique (interconnexion POS)
3 – complexe (tags)
2 – simple (poids brut / poids net)
1 – quick win (validation du compte)
En pratique, aucune fonctionnalité qui demanderait un effort de 3 ou 4 n’est développée (car elle ne sont jamais prioritaires compte tenu du faible ROI). Une telle fonctionnalité ferait plutôt l’objet d’une initiative stratégique puis serait découpée en fonctionnalités plus petites jusqu’à ne plus demander au maximum que quelque jours de travail et bien souvent que quelques heures.
Nous sommes adeptes du scrum à l’état pur, à l’image de ce qui est décrit dans Scrum In Action, cf. notre article sur le sujet.
La priorisation (au travers de la livraison continue)
Compte tenu de ce qui précède, c’est la comparaison du ROI des fonctionnalités et leur alignement avec nos initiatives stratégiques qui permet de prioriser le développement des fonctionnalités.
Concrètement, on parcourt la liste des fonctionnalités, on identifie celles qui sont must-have ou should-have pour notre prochaine initiative stratégique et celles qui ont un prioritization score élevé, et on décide de l'ordre dans lequel elles doivent figurer. Au top de la liste, on priorise plus finement de sorte à ce que l’ordre soit le reflet du travail de développement effectivement entrepris.
A date, la dette technique est relativement circonscrite et nous mettons en production plusieurs fois par jour.
Le suivi par état d’avancement
Les premiers tickets du backlog sont détaillés dans Trello et Notion.
Sur Trello la découpe est fine, de sorte à garantir plus de réactivité et d’identifier les edge cases. Sur Notion les tests d’acceptance des tickets Trello sont réunis par US avant découpe ce qui simplifie la navigation dans la hiérarchie des fonctionnalités.
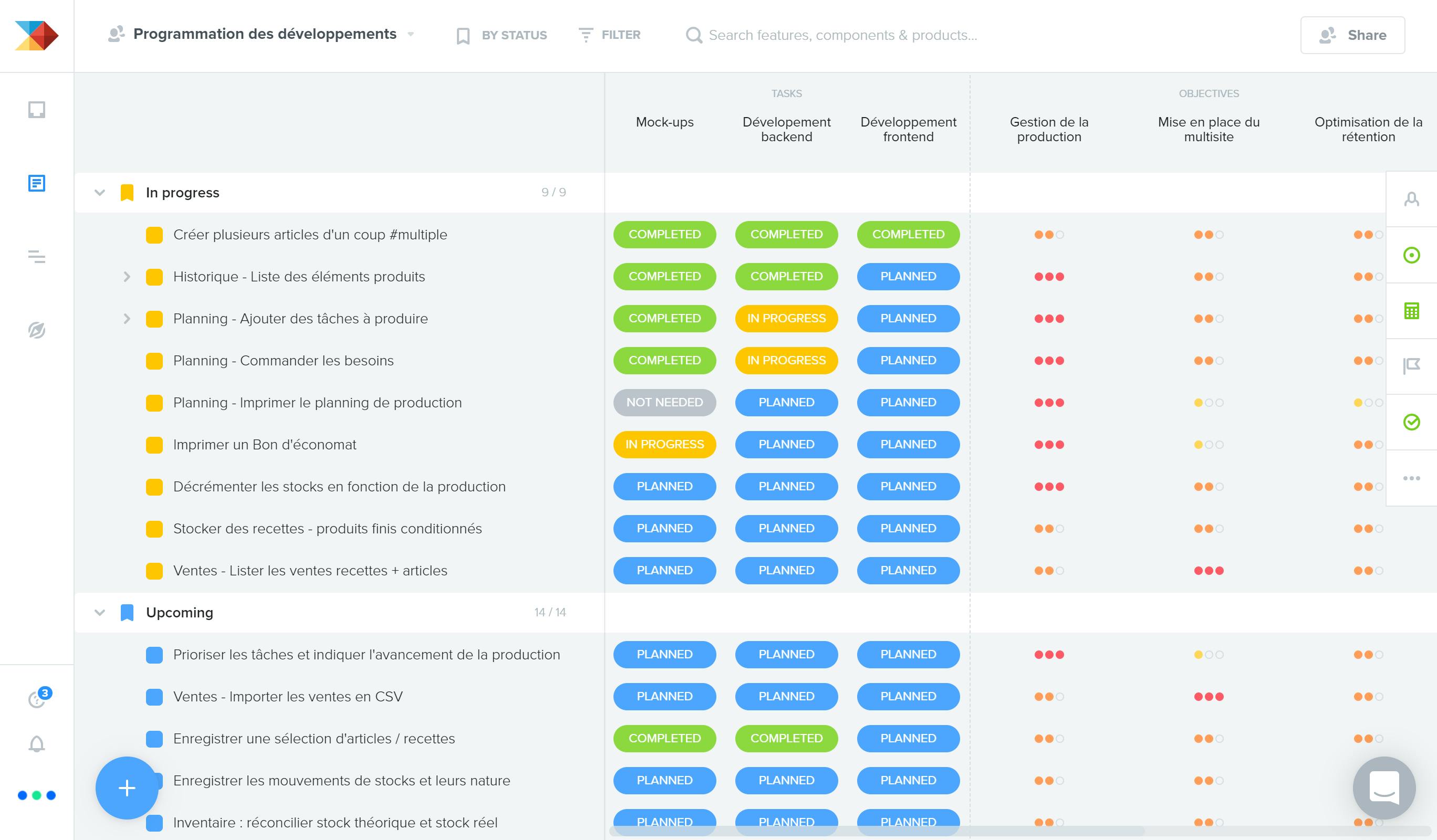
Les fonctionnalités font l’objet :
- D’une précision du besoin = les spécifications fonctionnelles
- D’une découpe technique pour le développement backend
- D’un travail de développement backend
- De maquettes à la suite d’un travail de recherche le cas échéant
- D’une découpe technique pour le développement frontend
- D’un travail de développement frontend
- De tests manuels (en plus des tests unitaires et fonctionnels automatiques) avant mise en production
Certaines étapes ne sont pas nécessaires. Par exemple, il n’est pas toujours nécessaire de faire du développement frontend et backend pour une fonctionnalité donnée.
Sur l’écran précédent, des codes couleur permettent de suivre le statut d’avancement sur chacune des étapes évoquées (les tâches listées sur l’écran font par exception à la règle essentiellement référence à de la résorption de dette technique).
Conclusion
Cette organisation de notre processus de priorisation des tâches relatives au produit a déjà porté ses fruits en augmentant la circulation de l’information dans notre enterprise.
Les débats sont plus constructifs car ils ne portent plus sur l’accès à la connaissance mais davantage sur une subjectivité quant à la priorisation. Il reste bien évidemment possible pour un membre de l’équipe d’exprimer son ressenti vis à vis de la priorisation effectuée par les PM.
L’enjeu est d’apporter un maximum de valeur aux utilisateurs le plus rapidement possible de sorte à répondre aux objectifs de notre roadmap et d’atteindre notre vision.
La description de notre vision et de notre roadmap feront l’objet d’un autre article.