Melba is Finally a Lean Organisation
How Melba has become lean and how we efficiently focus our efforts thanks to a quality product process
I started Melba without knowing the world of development. Since the creation, our team has gone through many difficulties, particularly related to the sourcing of user needs and prioritization of our functionalities, in other words, the subject on which we were focusing our efforts.
Introduction
At the start, Melba was an Excel file filled with VBA macros like what I was doing as a strategy consultant for SKP in various industries. I sourced data, structured it in an excel then analyzed it to draw recommendations to be made to the executive committees of large groups like Lafarge, Essilor, etc. In short. an excel to manage the production of restaurateurs.
I tried to sell this excel , I succeeded once, then I quickly realized that it was not very scalable. Since then, Melba has been funded by Elior, we have wasted time trying to meet the group's needs without having any maturity in terms of internal processes. We failed, then reorganized our processes to become lean again and iterate over and over again.
Today Melba knows its users better, prioritizes all the needs and the response to these needs (functionalities), carries out short sprints and puts into production several times a day without regression.
In this article, I will describe how Melba organizes the prioritization of functionalities thanks to different tools in SaaS. I am not describing sourcing via user workshops or downstream.
Sourcing of User Needs
More than 3,000 people have registered on Melba.
Many others have contacted us through different channels, email, phone, typeform, meetings.
I tried to systematically ask users what they expect. They converged in the same direction: a tool that allows them to exploit the potentials of their kitchen, and that's good as that's our mission!
Over time, we discovered that the subject is far from simple. The job is complex and could be why it has not been disrupted so far. Since web development is expensive, it is in your interest to have quality specs upstream, to go back at least to what was done first. It requires a very good understanding of the need to aim right, gain traction and find the means to go further.
First lesson: we must move from a culture of oral to a culture of writing. Keeping track of everything that is mentioned by users is necessary for optimal collaboration and all the more important as the number of people involved increases.
We therefore first try to encourage our users to give us written feedback.
To do this, we have added fields allowing them to give feedback to our contact request and typeform demo forms .
These forms are accessible via the Melba website and various e-mails sent to our prospects.
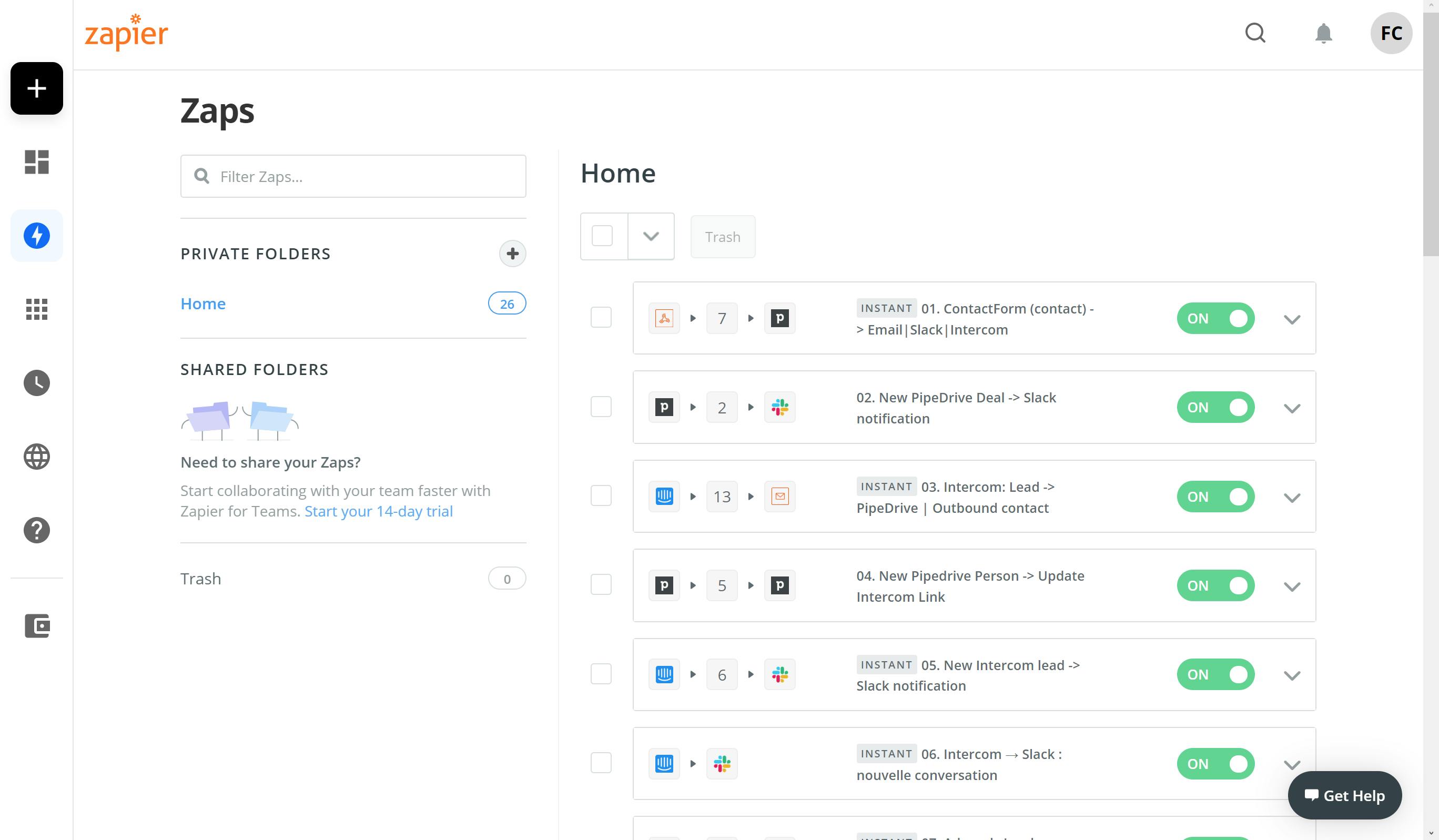
Thanks to Zapier, content is sent to Intercom and Pipedrive, our marketing and sales tools. The screen below shows a number of tasks that are automated through Zapier to simplify our work.
A view of the zaps used to synchronize our tools:
Intercom also helps to better qualify prospects. The Operator allows you to ask a question, hydrate specific fields and unfold a particular logic with us adding tags characterizing the priority need.
Thanks to Zapier, deals are automatically created on Pipedrive and each of our calls is an opportunity to better characterize the need. Notes added to Pipedrive are posted on Intercom .
Discussions that take place on Intercom and which are related to the user's needs are tagged and they automatically go back to ProductBoard. Anything relating to the need, which is not automatically uploaded to ProductBoard, is then entered manually by a member of our team in ProductBoard.
ProductBoard is a wonderful tool. It has a fantastic UX: great modularity, simple paths and polished UI.
Thanks to ProductBoard, all of our users' needs are centralized and associated with past or future functionalities.
The whole team can add feedback (citing its sources) and consult the existing database.
It's even useful for showing investors the market opportunity: it has a lot more impact when the bread is expressed directly by users.
Digestion of needs and prioritization of functionalities
The association of needs with functionalities
Requirements are highlighted and associated with functionality. These features are not necessarily clear yet (it all depends on their positioning in our backlog) but meet the needs.
If the user describes their need in the form of a feature, we are not necessarily going to introduce this feature there. It is likely that another feature responds just as well or better.
The criticality of the functionality for the user is also evaluated.
At this point, the functionalities are briefly described. Later they are rephrased as US ( “As X, when I'm here and doing this, I want Y in order to Z”) . They are associated with acceptance tests, that's another chapter.
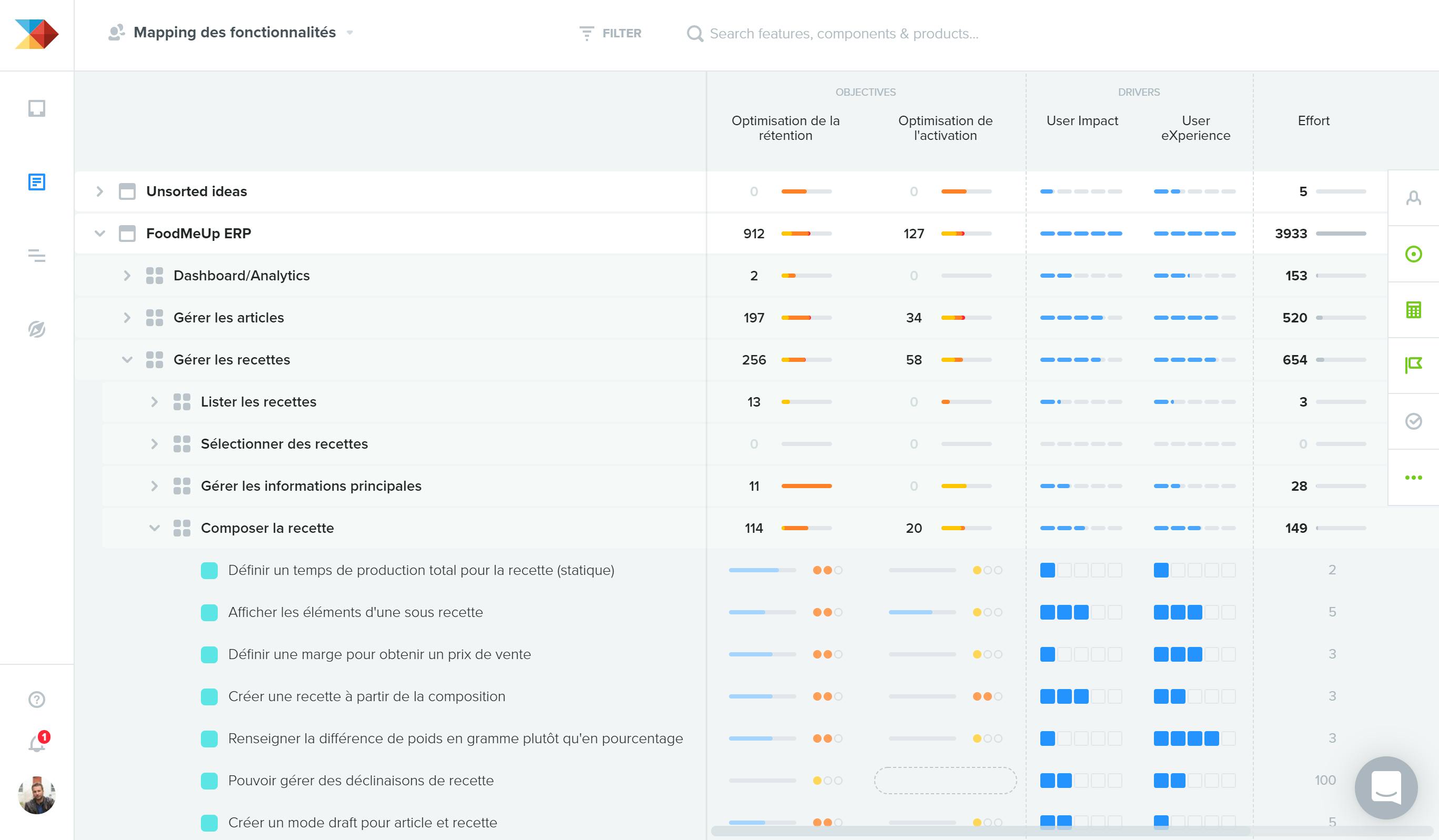
Assigning feedback to a feature on ProductBoard:
We source all the needs on ProductBoard.
However, we do not put everything our development team is working on in our ProductBoard backlog:
- UI adjustments: we strive to have an impeccable UI at all times. Controversial adjustments are often minimal and our PM decides at each poker whether to fill the backlog sprint with these tickets.
- Technical debt: it is rather low except for a circumscribed block of our application. For this block and because the task is substantial requiring a prioritization and organization effort, tickets are created on ProductBoard, which compete with functional tickets. In practice, we try to reduce the technical debt as a priority before adding other functionalities.
The hierarchy of functionalities
All of our products are described in the form of functionalities which become US and then detailed via acceptance tests.
On ProductBoard, we divide the functionalities into their respective functional blocks. The US and Acceptance Tests are written on Trello and kept in a wiki on Confluence to keep an understanding of what our app does. We have had the experience of not remembering in detail what a feature does. Keeping acceptance tests allows any member of the team to compare what was planned and what our application is doing (usually it converges 100%) and to identify edge cases.
A golden job
Functionality Evaluation
The functionalities are evaluated with regard to two aspects:
- Alignment with our strategic initiatives
- Their ROI
Strategic initiatives are directions given to our product that are aligned with our vision and roadmap. We must carry out these initiatives and the implementation of certain functionalities participate to varying degrees (nice-to-have, should-have, must-have).
ROI is determined by the value the feature has to users and the effort that is required of us to develop it. The value is determined more precisely by the evaluation of certain drivers. We have so far limited ourselves to two of them, the user impact and the user experience, defined as follows:
User Impact
1. Score less than 2
2. Score of 3 or 4
3. Score of 5 or 6
4. Score of 7 or 8
5. Score of 9 or 10
Number of persons
0. Person
1. Almost no one - we have little insight
2. Some feedback
3.1 out of 2 - many people ask
4. A majority - we have a lot of insights
5. Everyone
Criticality
0- The functionality is useless
1. The user expresses a wish to have the functionality
2. The user would find it normal to benefit from the functionality
3. The user does not want to wait to benefit from the functionality
4. User cannot wait to benefit from the feature
5. Functionality is critical and the user does not use Melba without it
User Eperience
Beyond the answer to the needs, the functionality increases the satisfaction and the engagement of the user
0- Bread - NPS 1 to 4
1. Neutral - functionality does not create commitment - NPS 5/6
2. Positive - Feature arouses positive emotion NPS 7
3. Satisfactory - Functionality meets expectations - NPS 8
4. Happiness - User highly recommends us - NPS 9/10
5. User Delight, it's unexpected, the user goes “Wow”
UX components
- usability
- desirability
- accessibility
- credibility
- utility
- locability
The effort is a translation of the time spent doing a feature, with an example:
Scale of 1 to 4 which reflects the time spent. 4 = very long. 1 = very fast
4 - big brick (POS interconnection)
3 - complex (tags)
2 - single (gross weight / net weight)
1 - quick win (account validation)
In practice, no functionality that would require an effort of 3 or 4 is developed (because they are never a priority given the low ROI). Such a functionality would rather be the subject of a strategic initiative and then would be split into smaller functionalities until no longer requiring more than a few days of work and often only a few hours.
We are followers of scrum in its purest form, like what is described in Scrum In Action , cf. our article on the subject.
Prioritization (through continuous delivery)
In view of the above, it is the comparison of the ROI of the features and their alignment with our strategic initiatives that allows us to prioritize the development of the features.
Concretely, we go through the list of features, we identify those that are a must-have or a should-have for our next strategic initiative and those that have a high priority score, and we decide the order in which they should appear. At the top of the list, we prioritize more finely so that the order reflects the development work actually undertaken.
ProductBoard doesn't decide for us. It is a tool that allows you to analyze your needs and help us decide.
To date, the technical debt is relatively limited and we put into production several times a day.
Monitoring by Progress
The first tickets in the backlog are detailed in Trello and Notion.
On Trello the cutout is thin, so as to guarantee more responsiveness and to identify the edge cases. On Notion, the acceptance tests for Trello tickets are gathered by US before cutting, which simplifies navigation in the hierarchy of features.
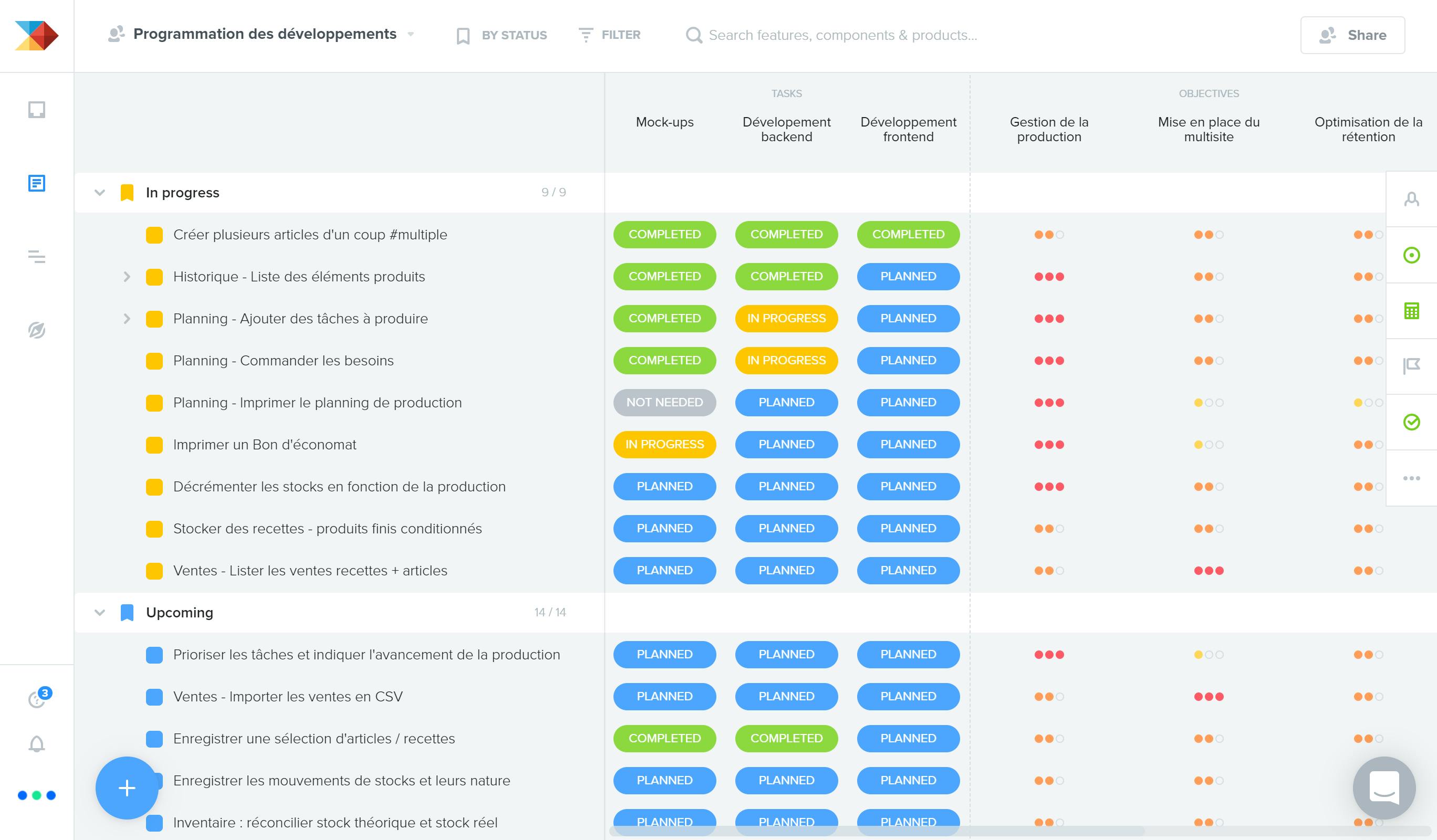
The functionalities are the subject of:
- Precision of need = functional specifications
- A technical cut for backend development
- Backend development work
- Models following research work if necessary
- A technical cutout for frontend development
- Frontend development work
- Manual tests (in addition to automatic unit and functional tests) before production
Some steps are not necessary. For example, it is not always necessary to do frontend and backend development for a given feature.
On the previous screen, color codes make it possible to follow the progress status on each of the stages mentioned (the tasks listed on the screen are, by exception to the rule, essentially referring to the reduction of technical debt).
Conclusion
This organization of our prioritization process for product-related tasks has already borne fruit by increasing the flow of information in our company.
The debates are more constructive because they no longer relate to access, to knowledge but more to a subjectivity as to prioritization. It is obviously still possible for a member of the team to express their feelings about the prioritization carried out by the PMs.
The challenge is to bring maximum value to users as quickly as possible in order to meet the objectives of our roadmap and achieve our vision.
The description of our vision and our roadmap will be the subject of another article.